今回、新しいブログを立ち上げようと思い立ったのですが、このブログで最初に設定したことを何一つ覚えていない!そんなこんなで四苦八苦しています。
そんな私の備忘録として、また初めてブログを開設する人の助けになるように必要と思われることは全てブログに書き残そうと思いました。今、新しいブログの設定をしながら必死こいて記事を書いているところです。
さて、今回はInvisible ReCAPTCHを設定していきます。
Invisible reCAPTCHAとは
Invisible reCAPTHCAとは、一言で言ってしまえばスパム対策プラグインです。お問い合わせやコメントにスパムが書き込まれることを減らす目的で設置します。
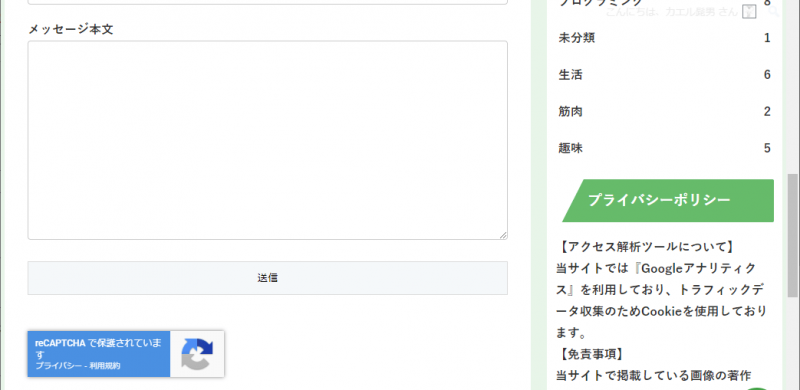
私のサイトの場合、お問い合わせフォームはこんな感じで表示されています。

Invisible reCAPTCHAを設定する
Invisible reCAPTCHAを適用するには、reCAPTHCAのサイトで「サイトキー」と「シークレットキー」を取得する必要があります。取得にはGoogleアカウントが必要になります。Googleアカウントはいたるところで使えるので、作っておいて損はありません。
さっそく設定を進めていきましょう。
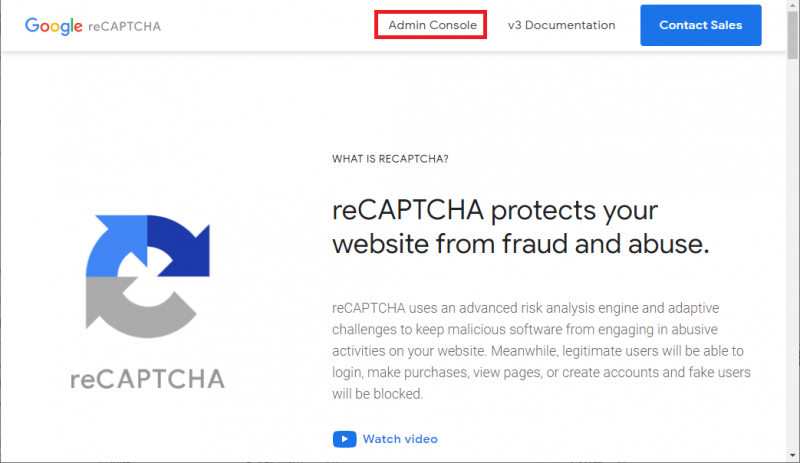
次の画面はGoogleアカウントにログインして、reCAPTHCAのサイトへアクセスした状態です。画面上部の「Admin Console」をクリックします。

「新しいサイトを登録する」という画面が表示されるので次の項目を入力して[送信]をクリックします。

| ラベル | 任意の値です。わかりやすい名前をつけましょう。 |
| reCAPTCHAタイプ | reCAPTCHA v3を選択します。 |
| ドメイン | 自分のサイトのドメインを指定します。 |
サイトが登録され、「サイトキー」と「シークレットキー」が表示されるので忘れずにメモしておきます。
続いて、WordPressへログインして設定していきます。
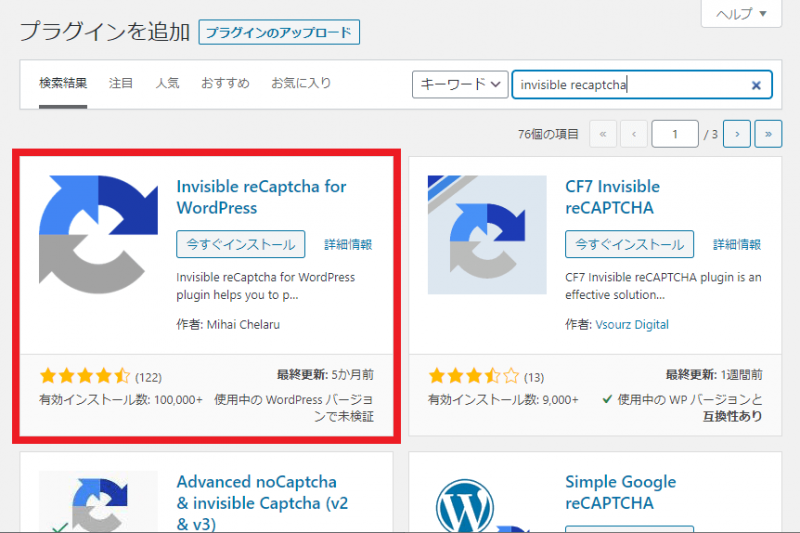
プラグインの新規追加から「Invisible recaptcha」を検索します。似たような名前のプラグインが表示されますが左上のですね。[今すぐインストール]して[有効化]します。

最後に設定をしていきます。有効化するとWordPressのメニューに「Invisible reCaptcha」が追加されているので選択します。
設定を変更していきます。最低限次の設定を変更すれば大丈夫だと思います。他は適宜設定してください。変更したら[変更を保存]をクリックするのをお忘れなく。
| Settingsタブ | Your Site Key | 取得したサイトキーを入力します。 |
| Settingsタブ | Your Secret Key | 取得したシークレットキーを入力します。 |
| Settingsタブ | Badge Position | 操作の邪魔にならないように「inline」にするのがベターと思います。 |
| WordPressタブ | 全ての項目 | 全ての項目をチェックする。 |
| Contact Formタブ | Enable Protection for Contact Form 7 | コンタクトフォームにContact Form 7を使用する場合にチェックする。 |
さて、ここまでやれば設定は完了です。表の通りに設定した場合、一番簡単に確認する方法はWordPressのログイン画面を確認することです。ログイン画面にreCAPTCHAのアイコンが表示されていればOKとなります。



コメント