ブログに載せる画像はサイズが小さいほどページの表示が早くなり、閲覧者のストレスをなくすことができます。
今回は画像をWordPressにアップロードする前に圧縮する方法を紹介します。
はじめに
画像を圧縮するにはWordPressにプラグインを追加して自動的に圧縮する方法もありますが、

カエル髭男
プラグイン?なにそれこわい。

カエル髭男
カエルでもできる簡単なやり方がいい。
といった人向けに、ブログに載せる前にTinyPNGを使って簡単に画像を圧縮する方法を紹介します。
画像ファイルの圧縮手順
圧縮手順は簡単です。
- 公式サイトにアクセスする。
- 圧縮したいファイルをアップロードする。
- 圧縮したファイルをダウンロードする。
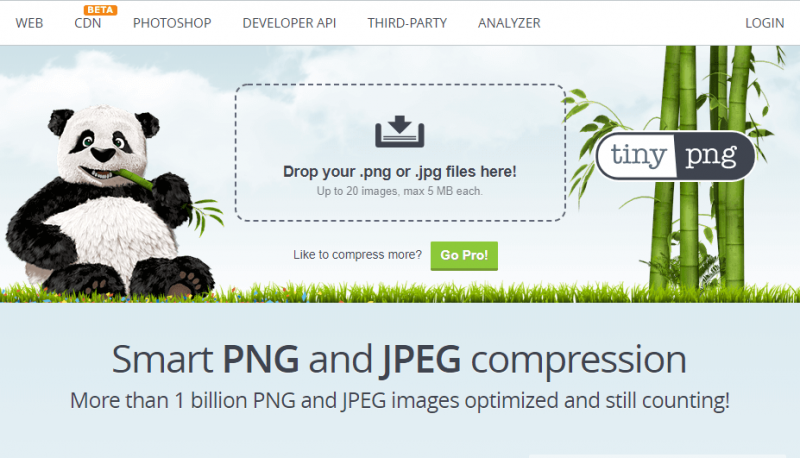
公式サイトにアクセスする
公式サイトにアクセスします。可愛い(?)パンダが目印です。

圧縮したいファイルをアップロードする
圧縮したいファイルを「Drop your .png or .jpg files here!」と書かれているエリアにドラッグ&ドロップします。ドロップすると即圧縮されます。
アップロードできるファイルは最大20個、それぞれ最大5MBまでのようです。
圧縮したファイルをダウンロードする
圧縮付したファイルをダウンロードする方法は次のいずれかになります。
- 各ファイルの右側の「download」リンクから各ファイルをダウンロードする。
- 「Download all」ボタンから全てのファイルを圧縮してダウンロードする。
- 「Save to Dropbox」ボタンからDropboxに保存する。(未確認)
まとめ:TinyPNGは簡単で便利
私が試したところ、画像にもよりますがおおよそ50%~80%ほど圧縮されていました。
サイズの小さい画像はページの表示速度にも影響してきます。表示が早い方がSEO的にも有利と聞いたことがあります。また、サイズの小さい画像であればサーバーの容量を気にする必要もないでしょう。
SEO的にもサーバーの容量的にもこれで無問題です。



コメント