今回は、VuetifyというVue.jsのUIコンポーネントライブラリを試してみたいと思います。
環境はコチラで作成したものを使用します。
ここまでの状態で開発サーバを起動して、サイトにアクセスすると次のような画面が表示されるはずです。

Vuetifyをインストールする
早速、Vue CLIを使ってVuetifyをインストールしていきます。今回はデフォルトのプリセットを使います。
> cd sample-app
> vue add vuetify
? Choose a preset: (Use arrow keys)
> Default (recommended)再度、開発サーバを起動してサイトにアクセスすると……なんかおしゃれになってる!

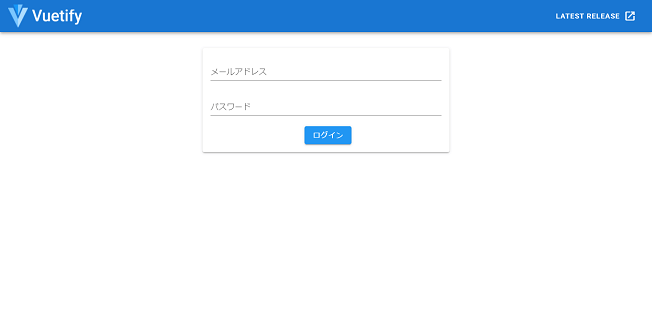
これだけではあまり違いがわからないので、src/components/HelloWorld.vue へ以下のコードを貼り付けてみてください。
<template>
<v-container text-xs-center>
<v-layout row wrap justify-center>
<v-flex xs5 mt-5>
<v-card>
<v-card-text>
<v-form>
<v-text-field label="メールアドレス"></v-text-field>
<v-text-field label="パスワード"></v-text-field>
<div class="text-center">
<v-btn color="info" class="ml-2">ログイン</v-btn>
</div>
</v-form>
</v-card-text>
</v-card>
</v-flex>
</v-layout>
</v-container>
</template>
<script>
export default {
name: 'HelloWorld',
data: () => ({
}),
}
</script>このようにcssをいじらなくてもいい感じのフォームが作成できます。デザインセンスのない私には神のようなライブラリです。

今回はVuetifyの導入までご紹介しました。お疲れさまでした。




コメント